Прокачка AlertDialog в Андроид
16.11.2018 13:53, автор DiEitch
Многие начинающие программисты в Android Studio предпочитают всем видам диалогов AlertDialog. Это удобно и просто. Но вот беда, стандартный AlertDialog использует всего несколько методов, которые позволяют задать имя, вставить сообщение, картинку и максимум 3 кнопки, обработчики которых (в моей версии) в конце в любом случае закрывают AlertDialog (даже без dismiss) и ещё кое-какие служебные методы типа setCancelable.
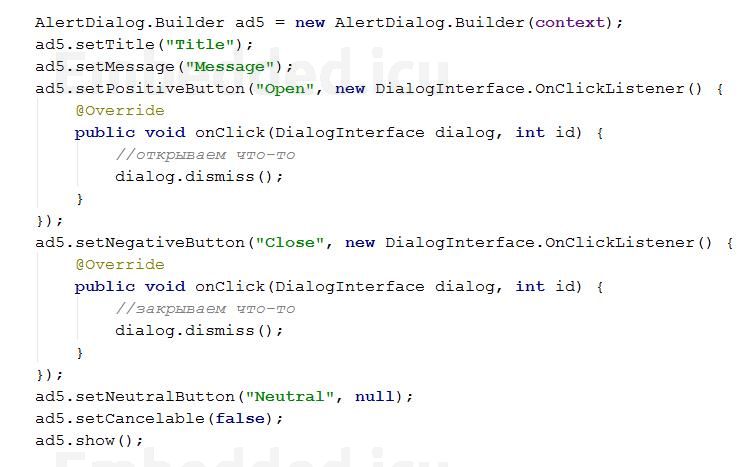
Пример создания и вызова диалога прямо "в тексте" (у средней кнопки нет обработчика, и она для примера, у меня dismiss() можно опустить, ничего не изменится, но это зависит от API).

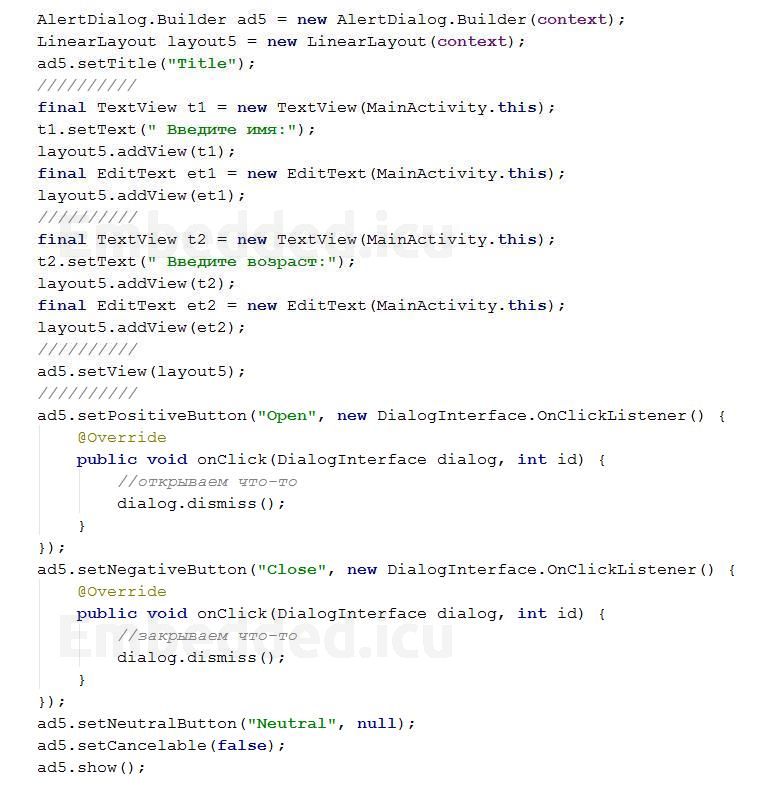
Можно также добавить картинку, но я здесь этого не показал, т.к. это архипросто. А вот, если мне вдруг понадобится вставить в диалог форму из текста, спиннеров, радиобатонов и прочего, такое возможно? Возможно, причём, опять же, прямо "в тексте". Для этого используем LinearLayout.

Всё предельно просто, запихиваем все вьюшки (а их уже четыре вместо банальной setMessage("")) в LinearLayout через addView. А потом его как макроВью через setView() в наш AlertDialog. Шикарно, правда? Но не спешите. Если создадите много вьюшек, то они не влезут на экран, а "прокручиваться" самостоятельно нами созданный "в тексте" макроВью не умеет.
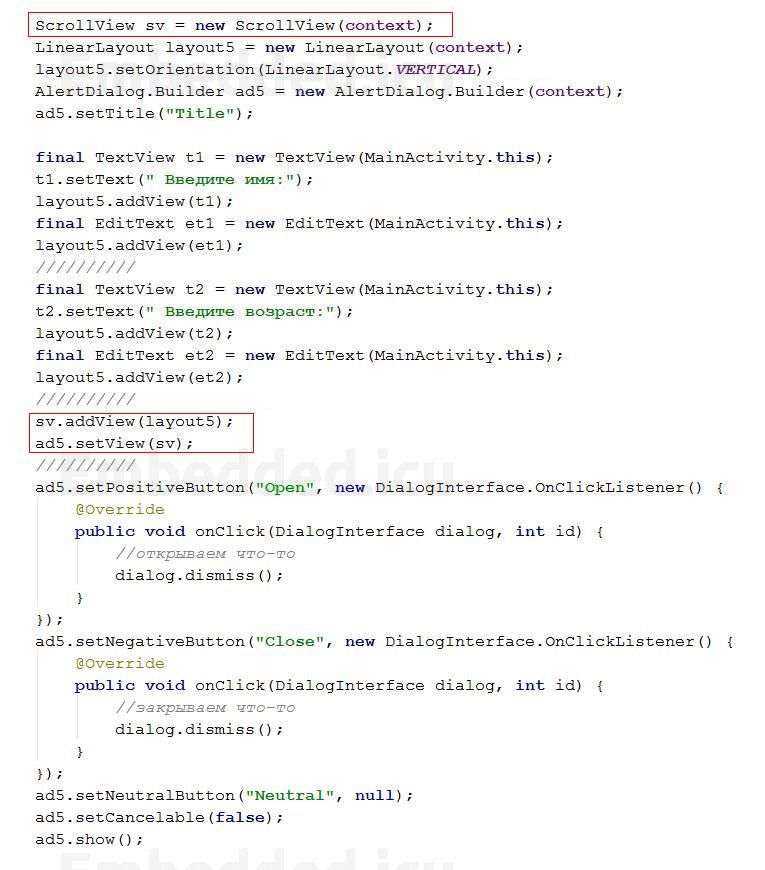
И тут на помощь приходит ещё один полезный класс (а неполезных вроде и нет, все нужны для чего-нибудь): ScrollView. По названию можно догадаться, что он именно прокручивает View (если оно того требует, конечно).

В этом случае просто создаём экземпляр скроллера, добавляем своё макроВью в него, а потом сам скроллер впихиваем в лэйаут (как раньше было с макроВью). Всего несколько строк и вуаля, мы прокачали свой AlertDialog до немыслимых высот. Конечно, это не единственный и, возможно, не самый оптимальный путь, но результат был достигнут.
