Создание шрифтов для интерфейсов микропроцессорных систем
20.05.2014 18:26, автор SergSXM
В своей практике программирования для микроконтроллеров, я часто сталкивался с созданием шрифтов, а также различных монохромных иконок. Для облегчения этой задачи мною были созданы две программы, о которых пойдёт речь в этой статье.
Программы, описанные в статье можно скачать по этой ссылке.
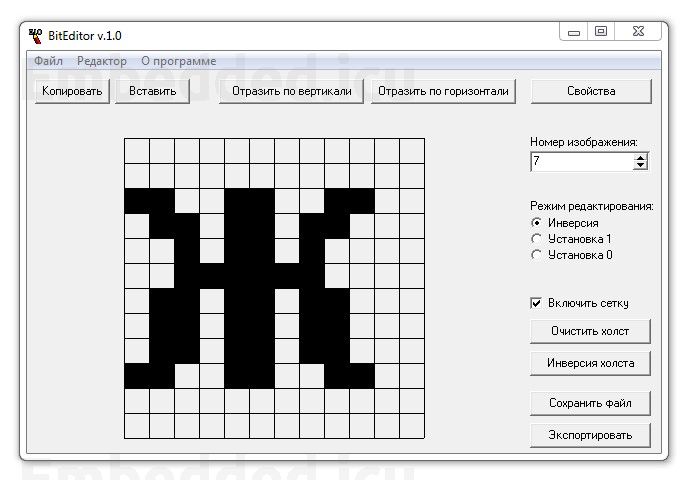
Первая программа BitEditor служит для создания набора монохромных изображений фиксированного размера. Максимальное число изображений - 256. Максимальный размер изображений - 64*64 пикселя. На рисунке представлено главное окно программы.

Интерфейс программы интуитивно понятен. При нажатии на кнопку "Свойства" можно задать ширину и высоту изображений в пискелях.
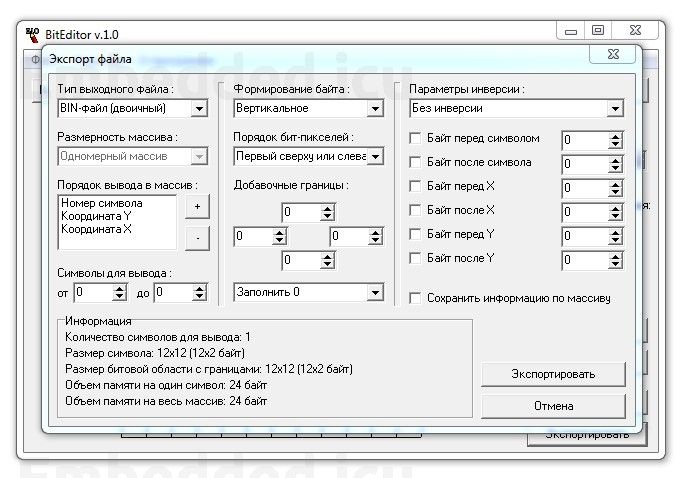
Важнейшей функцией данной программы является возможность экспортировать изображения в программный код различных форматов. На рисунке представлены настройки экспорта.

В данном окне можно настроить необходимые параметры экспорта. Первая группа параметров отвечает за выбор типа выходного файла (возможен вывод как в двоичные файлы, так и в формат языков программирования Pascal, C/C++), и прочие настройки вывода. Вторая группа параметров отвечает за формирование байтов из битового рисунка. Третья группа параметров позволяет задать финальную обрабоку (внести инверсию, а также добавить байты-маркеры).
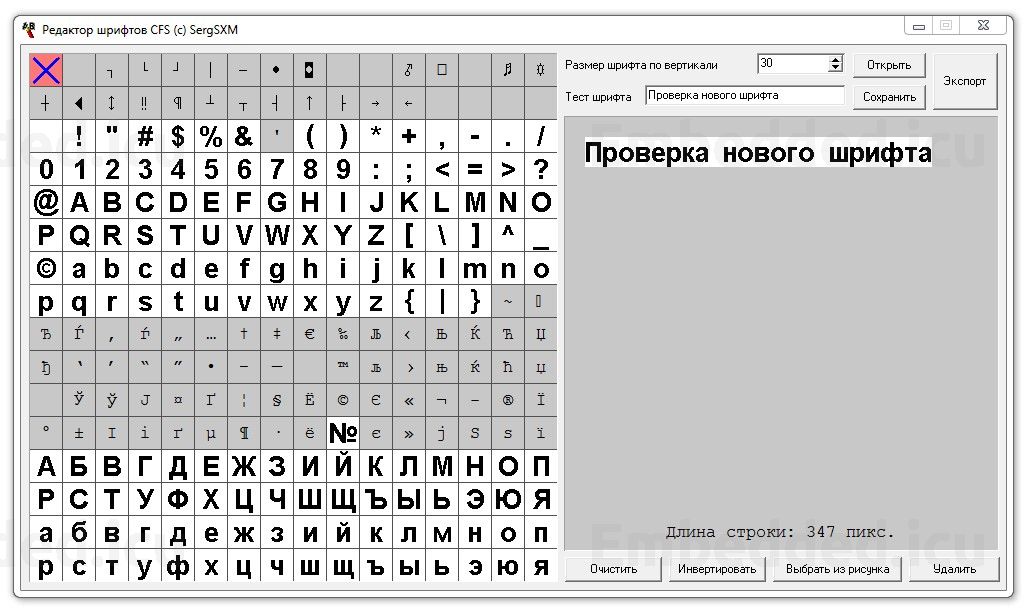
Вторая программа CFSEditor служит для создания шрифтов. Максимальный размер символа шрифта - 32*32 пикселя, кодировка - Windows-1251, поддерживается переменная ширина символов. На рисунке представлено главное окно программы с уже загруженным шрифтом.

В левой части расположена таблица символов, на которой можно выбрать символ для редактирования. Также в этой таблице показаны миниатюры уже заданных символов. Следует отметить что символ под номером 0 в шрифте не используется. При нажатии на него в правой части программы появляется область, в которой можно проверить шрифт на отображении. Окно программы при выборе символа показано на рисунке.

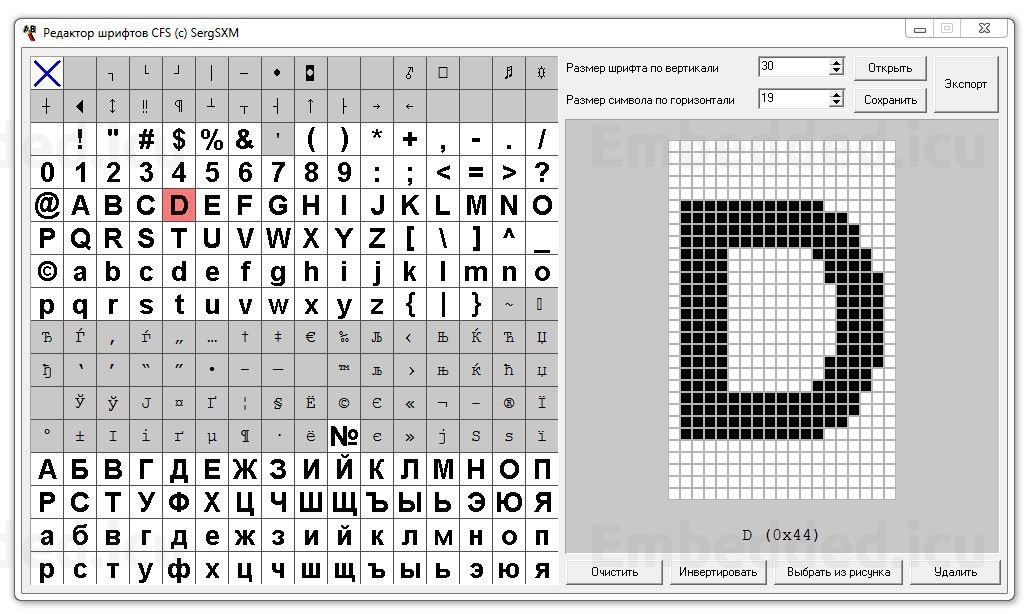
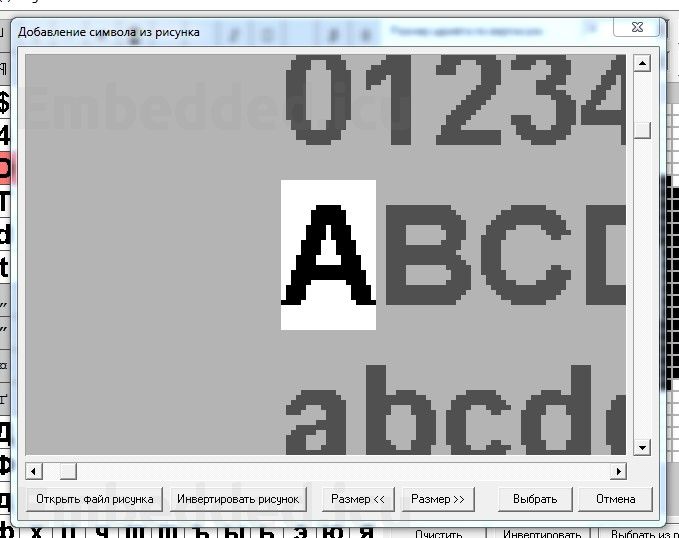
В этом режиме можно задать ширину символа, а также отредактировать отдельные пиксели символа. Удобной функцией программы является функция "выбрать из рисунка". В этом режиме можно выбрать символ из готового изображения. Окно программы в этом режиме показано на рисунке.

Поддерживаются только BMP рисунки. Благодаря данной функции можно не рисовать шрифт вручную, а использовать готовый (например в программе Paint написать все символы нужным шрифтом).
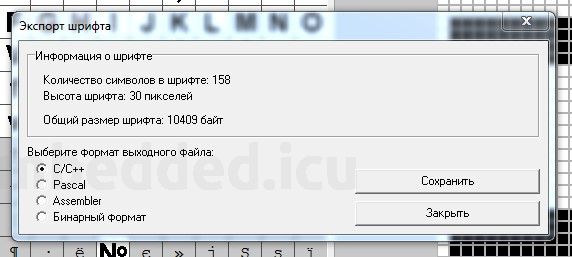
Как и в предыдущей программе, основная функция этой - экспорт в программный код. Окно экспорта показано на рисунке.

Настройки экспорта здесь беднее, чем в предыдущей программе. Формат выходного массива следующий: первый байт массива равен 0xCF и служит для распознавания шрифта, второй байт задаёт высоту шрифта, следующие 510 байт занимают адреса символов (символ 0 как было указано выше не используется, поэтому адреса указаны для символов от 1 до 255, каждый адрес занимает два байта, первый байт - старший), далее следует информация об изображениях символов.
Следующий код служит для вывода символов на экран:
const unsigned char DefFont[] = {....};
unsigned short PutSymbol (unsigned short PosX, unsigned short PosY, unsigned long Color, unsigned char Symbol)
{
unsigned char sizex, sizey, x, y, msk;
unsigned short addr;
if (Symbol == 0) return PosX;
if (DefFont[0] != 0xCF) return PosX;
sizey = DefFont[1];
addr = ((unsigned short)DefFont[Symbol * 2] << 8) | DefFont[Symbol * 2 + 1];
if (addr == 0) return PosX;
sizex = DefFont[addr];
addr++;
msk = 0;
for (x = 0; x < sizex; x++)
for (y = 0; y < sizey; y++)
{
if ((DefFont[addr] & (1 << msk)) != 0) PutPixel (PosX + x, PosY + y, Color);
msk++;
if (msk > 7) {msk = 0; addr++;}
}
return PosX + sizex;
}
unsigned short PutText (unsigned short PosX, unsigned short PosY, unsigned long Color, unsigned char * Text)
{
while (*Text != 0)
{
PosX = PutSymbol (PosX, PosY, Color, *Text);
Text++;
}
return PosX;
}
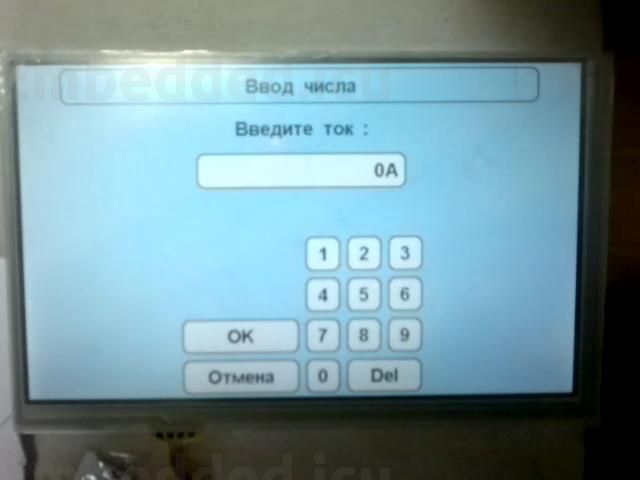
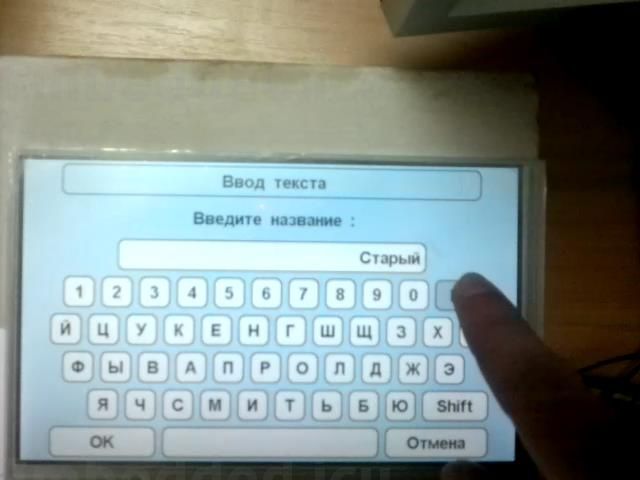
Вместо заключения приведу неколько фотографий интерфейса, в которым был применён шрифт, созданный с помощью программы CFSEditor.


Программы, описанные в статье можно скачать по этой ссылке. В архив также включен пример шрифта для программы CFSEditor.
